【CSS】クラス名と要素を書く順番で意味が変わる
div.adiv {
color:#0000ff;
}
と
.adiv div{
color:#0000ff;
}
のちがいです。
指定する要素とクラス名を前後に変えるだけなのですが、大きく意味が違います。
「 div.adiv 」はdiv要素でadivというクラス名を持つものに対しての指定です。
「 .adiv div 」はadivというクラス名を持つ要素の中のdiv要素に対しての指定です。
CSS
.adiv div{
color:red;
}
div.adiv {
color:blue;
}
HTML
テストページ <div class="adiv"> あいうえお </div> <span class="adiv"> あいうえお </span> <div class="adiv"> <div>あいうえお</div> </div> <div class="adiv"> <span>あいうえお</span> </div>
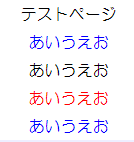
出力

となります。